Table of Contents
Gegen Spam auf der Kontaktseite bin ich nach vielen Fehlversuchen mit folgenden Methoden zu Erfolg gekommen
Googe ReCaptcha und Honeypot
Der Klassiker: Captcha
Weit verbreitetet sind die sogenannten Captchas. Bei den meist bunten Bildchen muss der Website-Besucher Text oder Ziffern erkennen und durch deren Eingabe beweisen, dass er ein Mensch ist. Obwohl die Trefferquote hoch ist, können dennoch einfachere Captchas von SPAM-Bots – z. B. mittels Optischer Zeichenerkennung (OCR) – beantwortet werden.
Zudem sind die oft schwer erkennbaren Texte unter Benutzerfreundlichkeits- und Barrierefreiheits-Gesichtspunkten als kritisch einzustufen.
Eine elegantere Lösung ist Googles reCAPTCHA. Dieses Captcha setzt aktuell auf eine Mischung aus klassischer Wort-Prüfung, einfach anklickbarer „I’m not a robot“-Schaltfläche sowie thematisch zusammengehörig anzuwählender Bilder.
Aber auch dies kann ein Conversion-Killer sein, wenn man beispielsweise dem Franken-Sodderer von Charivari Glauben schenkt 😉
Google hat zuletzt angekündigt, dass aber auch reCAPTCHA zukünftig bequemer sein wird und in dem Zuge „Invisible reCAPTCHA“ vorgestellt. Nutzer, die beispielsweise durch ihr Surfverhalten von vornherein als Mensch eingestuft werden, bekommen kein Captcha mehr angezeigt.

reCAPTCHAs „Ich bin kein Roboter“-Schaltfläche
Vollkommen unsichtbar: Honeypots
Wir setzen bei unseren Web-Projekten vermehrt auf die sogenannten Honeypots. Das sind süße, verlockende Fallen, in die SPAM-Bots tappen sollen.
Und so funktioniert’s:
- Neben den typischen Eingabefeldern eines Formulars (z. B. Name, Firma oder Telefonnummer) wird ein zusätzliches Formular-Eingabefeld im HTML-Code erstellt. Dieses ist am besten noch für SPAM-Bots attraktiv benannt (z. B. etwas mit „Mail“), sodass es auf jeden Fall ausgefüllt wird.
- Anschließend wird das Eingabefeld mit CSS für menschliche Besucher optisch versteckt. Nach wie vor liegt es aber im für Maschinen lesbaren Website-Code vor und wird von diesen auch verarbeitet.
- Zuletzt wird in der serverseitigen Programmierung eine Bedingungen gesetzt, damit das Kontaktformular erst versendet wird, wenn das entsprechende Feld auch wirklich leer ist.
Da Maschinen prompt in die Falle tappen und das unsichtbare Formularfeld ausfüllen, findet ein Mail-Versand nicht statt.
ReCaptcha und Honeypot mit WP Forms
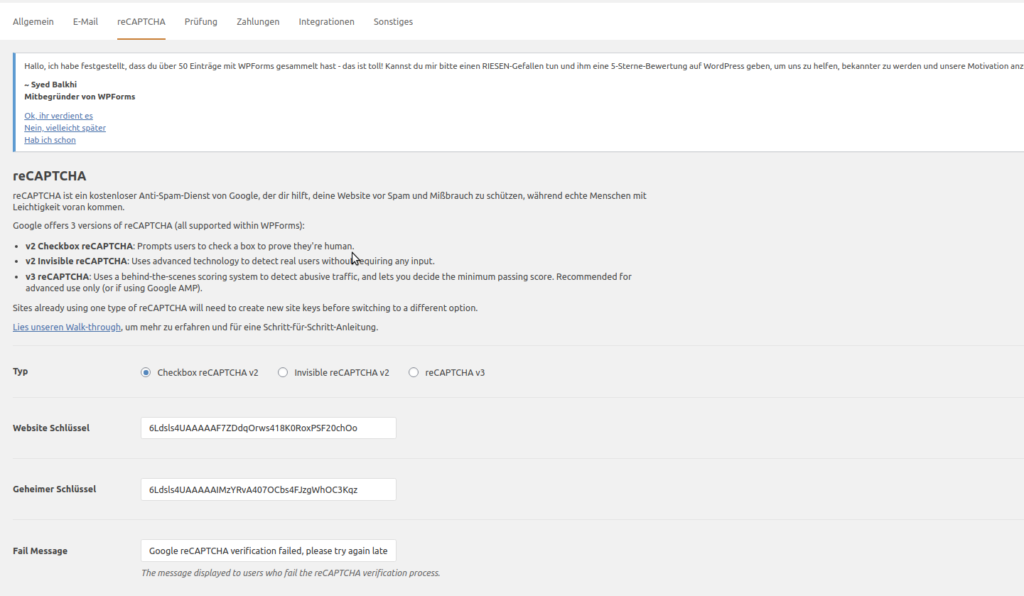
Mit WP-Forms ist es relativ leicht Goolge ReCaptcha einzufügen. Unter Einstellungen muss man lediglich die Schlüssel eingeben, welche man zuvor von Google-ReCaptcha kostenlos erhalten hat. Fertig.

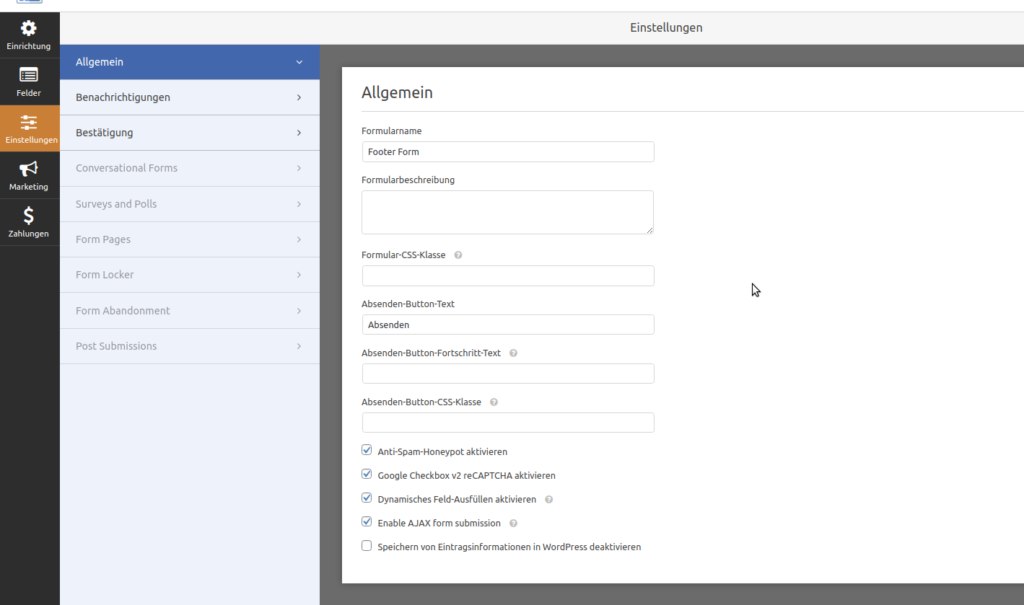
Nun müssen wir noch unter dem entsprechenden Formular unter Einstellungen die entsprechenden Häkchen setzen.

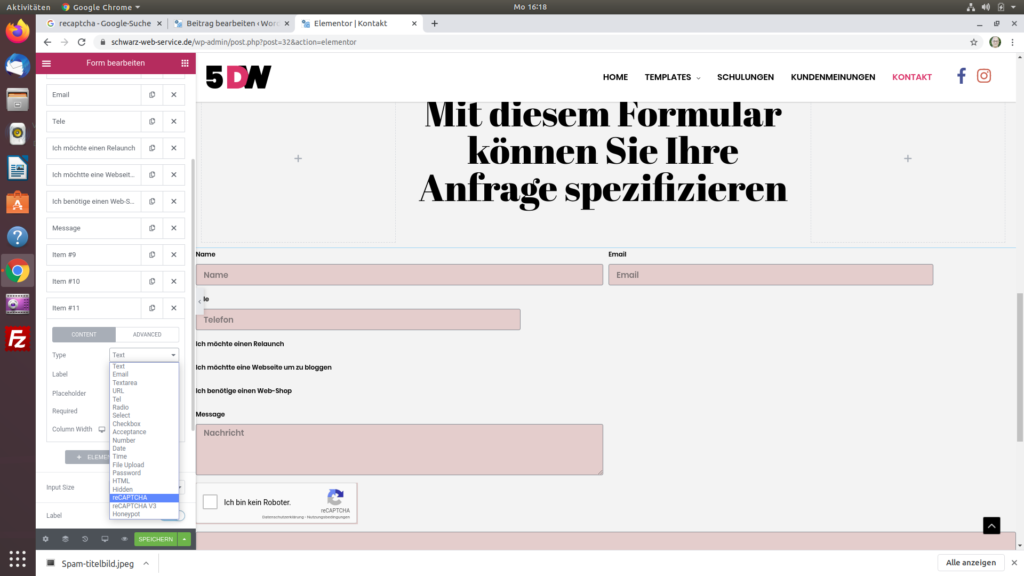
Re-Captcha und Honeypot mit Elementor
Der Elementor bietet ein eigenes Feature an womit sowohl Re-Captcha als auch Honeypot eingefügt werden können. Die Re-Captcha Funktion funktioniert übrigens nicht, wenn gleichzeitig der Elementor eingesetzt wird. Gehen sie zur Kontaktseite und öffnen Sie den Forms-Block.